Comment coder un jeu d’obstacle à la Flappy Bird avec Scratch ?

Geek Junior te propose de réaliser un jeu d’obstacles à la manière de Flappy Bird. L’objectif ? Éviter les obstacles qui défilent et marquer le plus de points. Grâce à ce tutoriel tu vas découvrir une technique de scrolling facile et utiliser la fonctionnalité Clone de Scratch pour créer un nombre illimité d’obstacles.
Graphisme
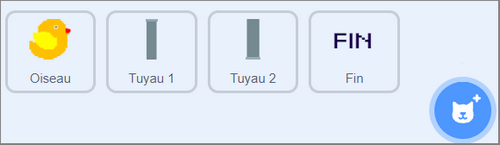
Pour ce projet, tu as besoin de deux arrière-plans et quatre sprites :
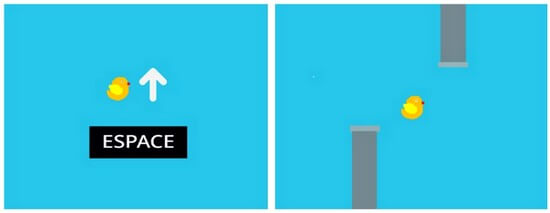
- Un arrière-plan Présentation pour afficher les règles du jeu.
- Un arrière-plan Jeu qui est un fond uni.
- Le sprite joué : un oiseau.
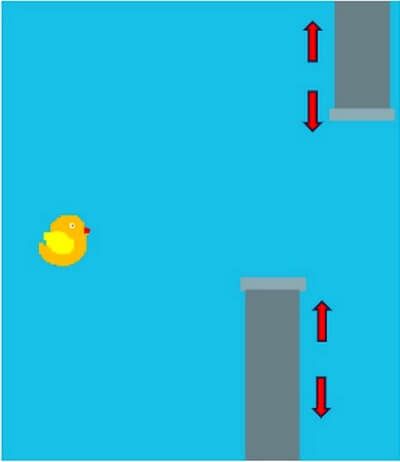
- Les obstacles qui défilent : deux tuyaux situés en haut et en bas de l’écran.
- Un sprite Fin : il s’affiche lorsque la partie est terminée.
Programme des arrière-plans
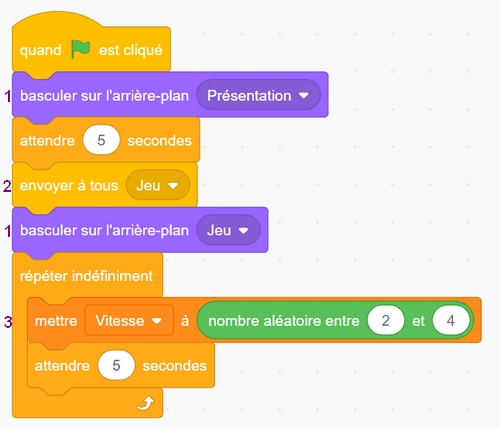
Le programme permet de :
1. Afficher l’arrière-plan en fonction de la phase de jeu.
2. Lancer la partie grâce au message Jeu. Ce message est utilisé pour démarrer les programmes des sprites Oiseau et Tuyau 1 – 2.
3. Modifier toutes les cinq secondes la vitesse de déplacement des obstacles grâce à la variable Vitesse.
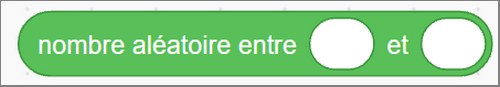
Astuce : La vitesse de déplacement des obstacles est modifiée d’une manière aléatoire grâce au bloc suivant :
Tu peux également utiliser ce bloc pour changer la vitesse aléatoirement dans le temps.
Programme Oiseau
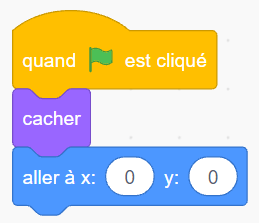
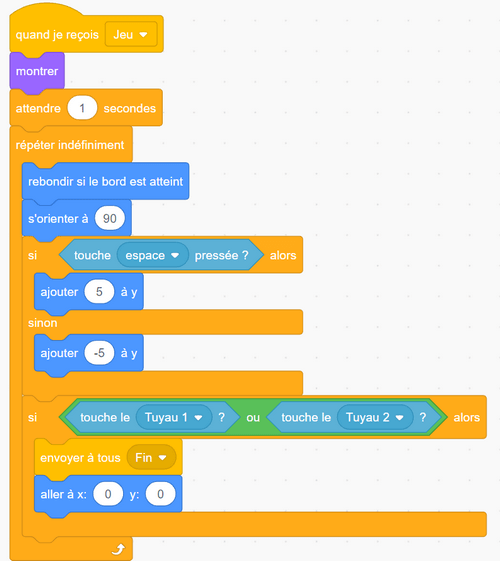
Le sprite Oiseau correspond au sprite joué. Lorsque le programme est lancé, il n’est pas encore visible.
Situé au centre de la scène (x :0 ; y :0), le joueur déplace l’oiseau vers le haut ou vers le bas grâce à la touche Espace.
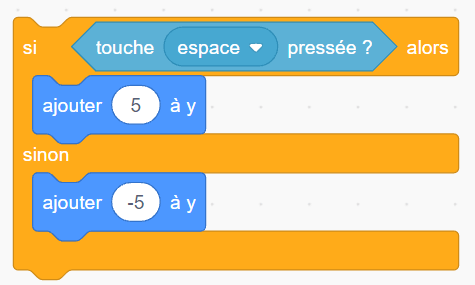
- Si Espace est appuyée : la valeur de l’ordonnée (y) est incrémentée (ajouter 5 à y) et l’oiseau monte.
- Si Espace est relâchée : la valeur de l’ordonnée (y) est décrémentée (ajouter -5 à y) l’oiseau descend.
Dans un programme Incrémenter signifie augmenter une valeur et Décrémenter signifie diminuer une valeur.
- Si l’oiseau touche les obstacles (sprites Tuyau 1 – 2), la partie s’achève avec l’envoi du message Fin.
Voici l’intégralité du programme !
Programme Tuyau 1 et Tuyau 2
Le programme de ces deux sprites est identique. Comme pour le sprite Oiseau, quand le programme est lancé, ils ne sont pas encore visibles sur la scène.
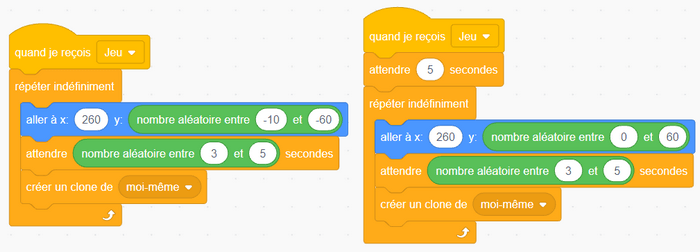
Pour l’instant ce projet ne comporte que deux obstacles représentés par les deux tuyaux. Pour augmenter le nombre d’obstacles, nous allons utiliser la fonctionnalité Clone. Ces deux programmes, presque identiques, sont utilisés pour définir et lancer la création d’un clone pour le sprite Tuyau 1 et pour le sprite Tuyau 2 (avec un décalage de 5 secondes).
Lorsque les tuyaux apparaissent, la valeur de leur abscisse (x) doit être supérieure à 240 afin qu’ils soient positionnés à l’extrême droite de la scène. Pour varier la hauteur des tuyaux, leur ordonnée (y) est modifiée d’une manière aléatoire.
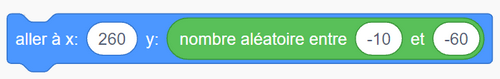
- Le tuyau 1 est situé sur le bas de la scène : entre 0 et -60
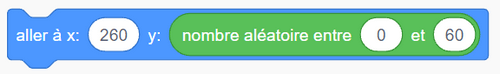
- Le tuyau 2 sur la partie haute : entre 0 et 60.
Remarque : La scène de Scratch correspond à un repère orthonormé ayant pour coordonnées :
.abscisses (x) = coordonnées comprises entre -240 et 240
.ordonnées (y) = coordonnées comprises entre -180 et 180
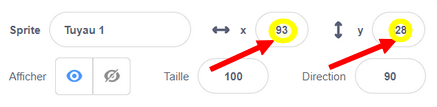
Toutes les coordonnées indiquées dans ce tutoriel doivent être adaptées à ton graphisme. Pour chaque sprite, tu trouveras leurs coordonnées en temps réel dans la fenêtre. À toi de faire des tests pour trouver les valeurs les mieux adaptées à ton projet.
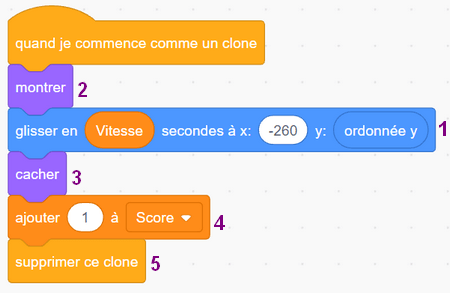
Le programme des clones est identique pour les deux sprites.
1. Chaque clone créé se déplace de la droite (x=260) vers la gauche de la scène (x=-260) pour créer un effet de scrolling.
2. Le temps de déplacement est géré par la variable Vitesse. La vitesse de déplacement des obstacles change pendant la partie, ce qui permet de complexifier le jeu.
3. Lorsque le clone a atteint l’extrémité gauche de la scène, il disparait.
4. La variable Score qui permet de comptabiliser le nombre d’obstacles évités par le joueur est incrémentée de 1.
5. Le clone créé est supprimé.
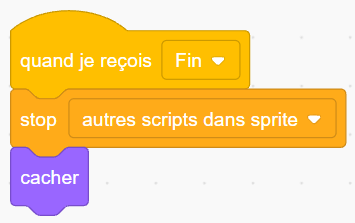
Cette pile de blocs est utilisée pour arrêter le programme de ces sprites lorsque le joueur a touché un obstacle.
Programme Fin
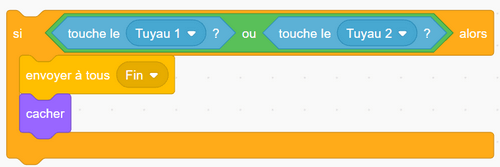
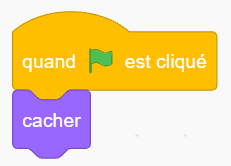
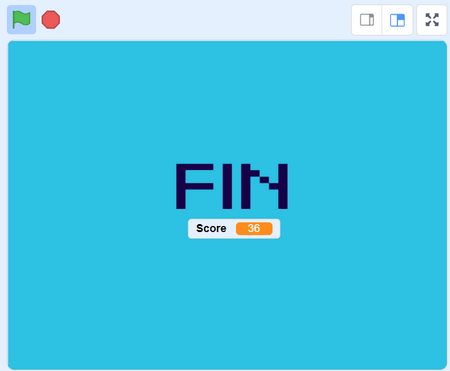
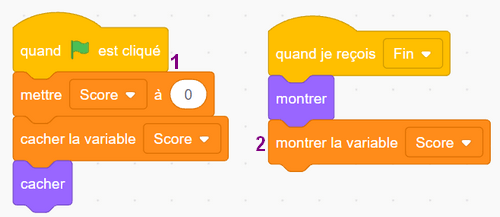
Ce sprite apparait sur la scène lorsque la partie est terminée, c’est-à-dire lorsque le joueur a touché un obstacle. Son programme permet :
1. D’initialiser la variable Score qui est cachée pendant toute la partie.
2. D’afficher la variable Score en même temps que le sprite Fin lorsque la partie est terminée.