Tuto Scratch : découvre Piskel, l’éditeur de sprites rétro

Geek Junior te propose de découvrir Piskel et ses principales fonctionnalités. Piskel est un éditeur en ligne pour dessiner selon la technique du pixel art et créer des animations. Les sprites (lutins) peuvent être exportés et utilisés dans Scratch pour des jeux à l’aspect rétro. Ou être animés pour créer tes propres GIF.
L’interface
Piskel est gratuit et Open source. Tu peux créer un compte pour l’utiliser et enregistrer tes projets en ligne ou
l’installer sur ton ordinateur : https://www.piskelapp.com/
Pour sauvegarder le nom des joueurs et leurs résultats, tu vas utiliser une liste.
Pour ouvrir l’interface de création, sélectionne « Créer un lutin » :
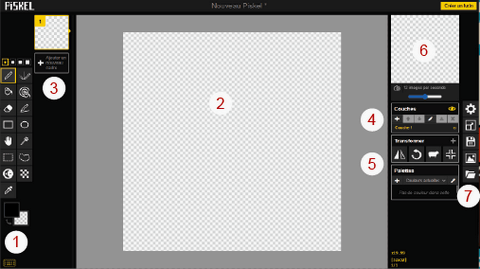
1. La barre d’outils
2. L’espace de travail
3. La création et la gestion de vues
4. La création et la gestion des calques
5. Les outils de transformation
6. L’aperçu de l’animation en fonction des vues que tu as créé
7. Les menus (Paramètres – Dimensions de la zone de dessin – Enregistrer – Exporter – Importer)
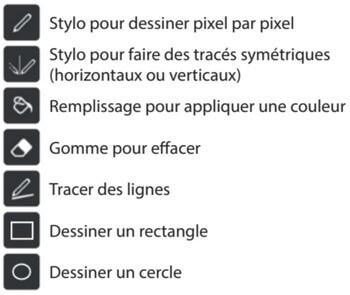
Les outils pour dessiner
Les dessins et les tracés réalisés sur l’espace de travail ont la particularité d’être pixélisés, c’est-à-dire que chaque point aura la forme d’un pixel (carré). Les outils correspondent aux outils utilisés dans la plupart des logiciels de DAO (Dessin Assisté par Ordinateur).
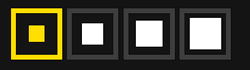
Choisir la taille des pixels
Les vues
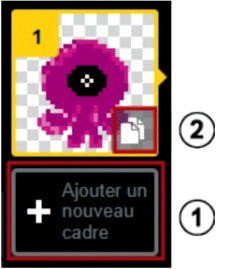
Pour une image animée, il te faut créer plusieurs vues. Les vues sont semblables aux costumes des sprites dans Scratch. Deux possibilités :
- Ajouter une vue vierge (1)
- Dupliquer une vue et son image pour la modifier l’image et réaliser une animation (2)
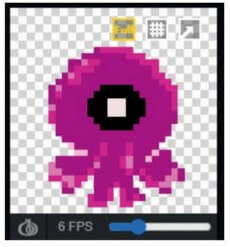
Au fur et à mesure de la création des dessins, l’animation est visible en haut à droite (6). La vitesse d’exécution peut être accélérée ou ralentie grâce au curseur.
Gestion de l’espace de travail
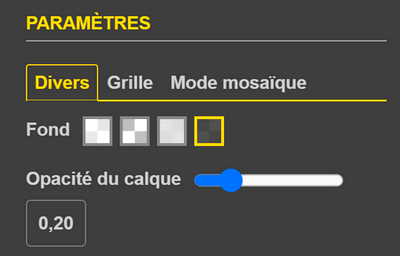
L’apparence de l’espace de travail est modifiable. Dans le menu Paramètres, tu peux changer la grille de l’espace de travail pour qu’elle soit plus ou moins contrastée.
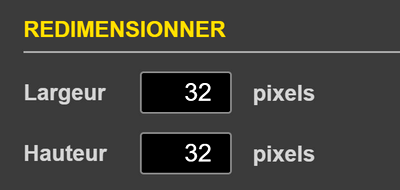
L’espace de travail peut être redimensionné.
Tu peux définir le nombre de pixels qui compose l’espace de travail (par défaut 32 pixels/32 pixels). Pour des sprites avec du détail choisi une taille plus grande, 100/100 par exemple. Et pour un arrière-plan, 700/700.
Astuce !
Si tu souhaites dessiner des arrière-plans adaptés pour la scène de Scratch, les dimensions sont 480 pixels/360 pixels.
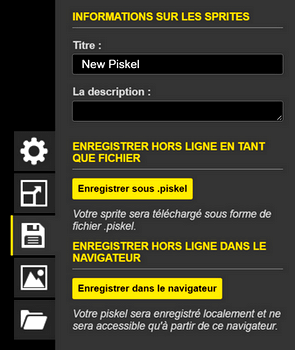
Enregistrer une image
Les images peuvent être enregistrées sous
plusieurs formats en fonction de leur utilisation.
Pour sauvegarder sur ton ordinateur ou sur ton compte Piskel. Le format (.piskel) permet d’ouvrir le fichier dans Piskel pour le modifier.
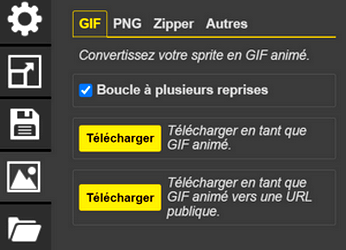
Plusieurs formats
de fichiers sont proposés :
- GIF pour une image animée grâce à plusieurs vues ;
- PNG pour une image fixe ;
- ZIP pour exporter toutes les vues.
Indépendamment les unes des autres. Ce format te permettra de les exporter dans Scratch (ou un autre logiciel de conception de jeux vidéo) pour créer un sprite avec plusieurs costumes.