Tutoriel Scratch : comment créer un décor qui défile ?

Tu te rappelles ces dessins animés dans lesquels le décor défile pendant qu’un personnage court ? Sais-tu que tu peux faire de même avec Scratch ? C’est partir pour ta première scène de dessin animé !
Faire avancer ton personnage
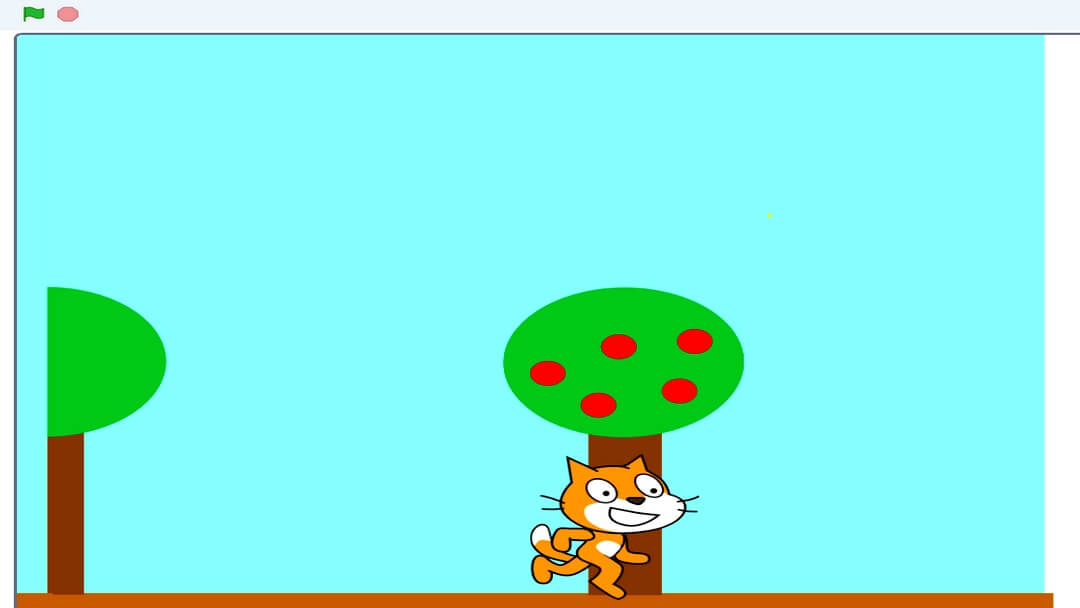
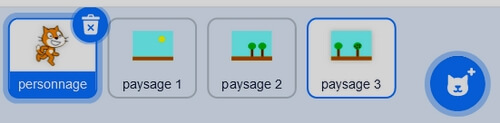
Pour commencer, nous devrons donner l’impression que notre personnage principal avance, sans qu’il ne bouge : il gardera toujours la même position en x. Commence par créer quatre lutins : un lutin personnage et trois lutins décors.
Nous n’utiliserons pas d’arrière-plan Les lutins 2, 3, 4 serviront donc d’arrière-plan.
Créer un lutin en arrière-plan
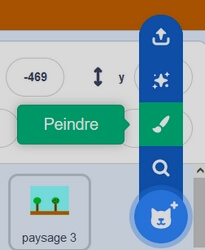
Pour créer un lutin arrière-plan, on peut le dessiner à l’aide des outils intégrés ou importer une image par la fonction « Importer ». Dans cet exemple, on va dans la fenêtre des sprites, puis on sélectionne « Choisir un sprite » et on clique sur l’icône « Peindre ». À toi alors de dessiner ton décor !
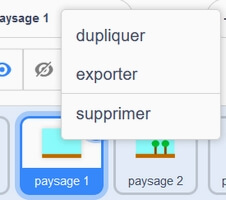
À noter que pour les sprites paysage2 et 3, duplique le sprite paysage 1 pour avoir un raccord d’une scène à l’autre et ajoute ou supprime des éléments (soleil, arbres…) dans chaque nouveau sprite.
Coder pour faire défiler le décor
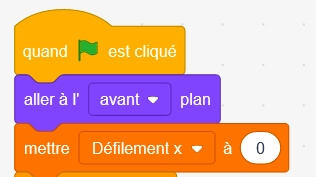
Commençons par le lutin 1, ici le personnage habituel, notre « scratch cat ». À noter qu’il faut débuter par créer une variable appelée « Défilement x » :
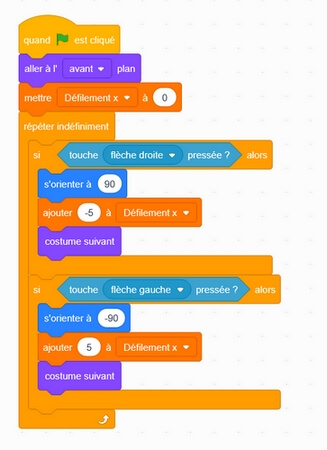
Voici ensuite le code complet pour le lutin.
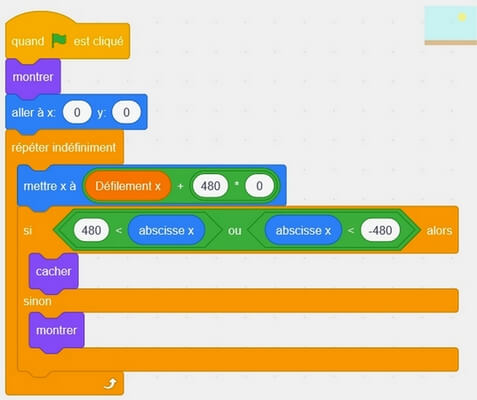
Les trois sprites paysage ont un programme presque identique. Voici celui pour le premier :
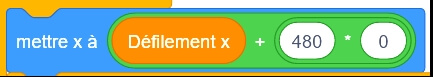
Pour les deux paysages, le programme est le même à part ce bloc qui sera différent.
Pour le paysage 1 :
Pour le paysage 2 :
Pour le paysage 3 :
- Pourquoi 480 ? Cela correspond à la largeur en pixels de l’écran de Scratch. Donc pour « évacuer » un lutin de l’écran, il faut lui programmer un déplacement de 480 en x.